Як створити власні RSS-канали
- Категорія: Інтернет
Real Simple Syndication (RSS) дозволяє значно простіше бути в курсі останніх оновлень Інтернет-служб та веб-сайтів. На сьогоднішній день багато веб-сайтів пропонують RSS-канали, щоб надати своїм читачам альтернативу відвідуванню сайту вручну або передплаті на розсилку електронної пошти.
Читачі каналів, як RSS Owl або онлайн-сервіс Google Reader, прості у використанні та є центральним центром для інформації для багатьох користувачів. Однак іноді трапляються веб-сайти, які не пропонують RSS-канали. Прикладом такого веб-сайту є послуга Google New, яка публікує останні оновлення продуктів Google. Сам сервіс запускається RSS, але відвідувачам не пропонується варіанти підписатися на канал.
Ми створили канал для цієї послуги, використовуючи безкоштовний сервіс Feed 43, і хотіли б провести вас шляхом створення користувацького RSS-каналу. Це має надати вам підручні інструменти для створення каналу на інших веб-сайтах, які не пропонують його.
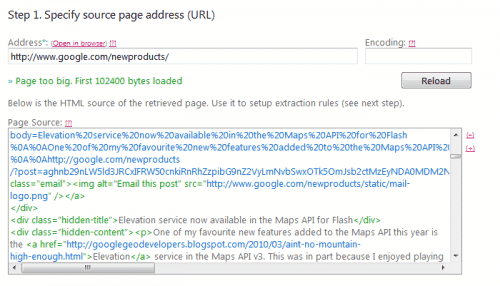
Основне розуміння HTML вигідне для цього, але не обов'язково. Почніть з відвідування Подача 43 веб-сайт і вставте URL-адресу веб-сторінки, для якої потрібно створити RSS-канал. Для нашого прикладу ми використовуємо http://www.google.com/newproducts/. Ігноруйте кодування та натисніть кнопку Перезавантажити.

Усі конфігурації відбуваються на наступній сторінці. Нагорі користувачеві відображаються назва сторінки та вихідний код. Пізніше нам знадобиться вихідний код, щоб знайти зразки для заголовка новин, опису та посилання. Це самий технічний і залякуючий крок процесу, але не такий важкий, як здається на перший погляд.

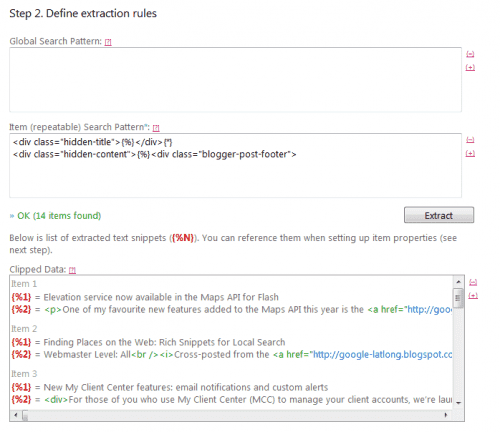
Шаблони визначені на кроці 2. У подачі 43 використовується змінна {%} для визначення змінних, а {*} для вмісту, що не відповідає. Тепер нам потрібно заглибитися у вихідний код, але перш ніж це зробити, ми переглянемо оригінальну сторінку, щоб отримати назву та опис, які нам потрібно знайти у вихідному коді.
Подивіться першу нову назву товару на сторінці та знайдіть її вихідний код. Для нашого прикладу Google New, який є 'Служба підняття зараз доступна в розділі'. Ви знайдете текст у джерелі з елементами HTML навколо нього. Тепер ми заміняємо заголовок новин змінною {%} і додаємо весь рядок
до елемента пошуку (повторюваний) Шаблон пошуку * на кроці 2. Але, якщо придивитись трохи ближче чи точніше пошукати, ви побачите, що заголовок з’являється вдруге в джерелі. Це незвично для більшості веб-сторінок, але в цьому випадку друге виникнення в коді насправді є правильним. Чому? Тому що повний текст кожної публікації розміщений і в цьому місці.
Для назви статті ми обираємо
{%}
і введіть код у поле 'Елемент (повторюваний)' Шаблон пошуку.
Для опису шукаємо рядок внизу і знаходимо
{%}
Повний код, який ми вводимо в це поле, це
{%} {*}
{%}
Дивіться {*}? Це позбавляється від усього між двома полями. Якщо ви не залишите його, ви помітите, що при натисканні на Витяг знайдеться 0 елементів, якщо ви додасте його, всі елементи знайдуться.
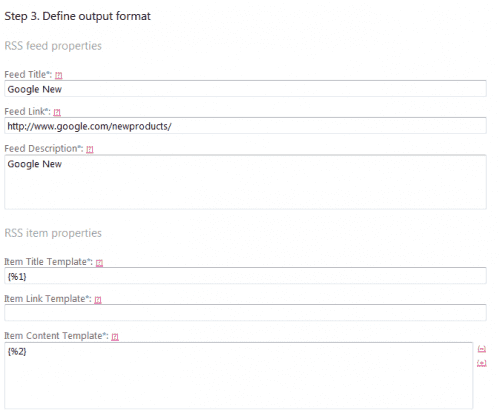
Відрізані нижче дані покажуть, як відображається кожен запис у RSS-стрічці. Зверніть увагу на змінні {1} і {2}, вони встановлені в заголовку статті та описі.

Нам потрібно додати ці два властивості до пункту RSS. Перше в полі заголовка, а друге в полі опису.

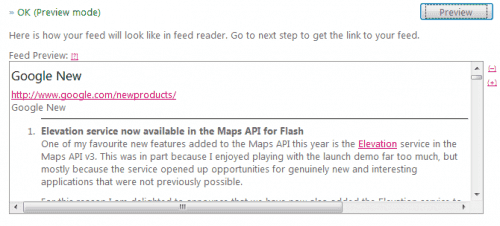
Клацання попереднього перегляду нарешті показує, як виглядатиме RSS-канал у RSS-рідері.

Нарешті, адреса каналу RSS та адреса редагування сторінки відображаються автору користувацького RSS-каналу. Ось так ви створюєте власні RSS-канали за допомогою Feed43. Якщо у вас є якісь питання щодо процесу, повідомте нас у коментарях.